Reducing animation size by 20338% with Lottie
Project Scope
As the app grew, it’s size grew along. Making load time and download time to increase. Developers were concerned about our initial animation for the “freeze card” experience so they asked us if the Design team could help.
Date 2021
Role Lead Product Designer
Contributions 1. Moodboard 2. Hi-fi design 3. After Effect 4. Lottie JS code
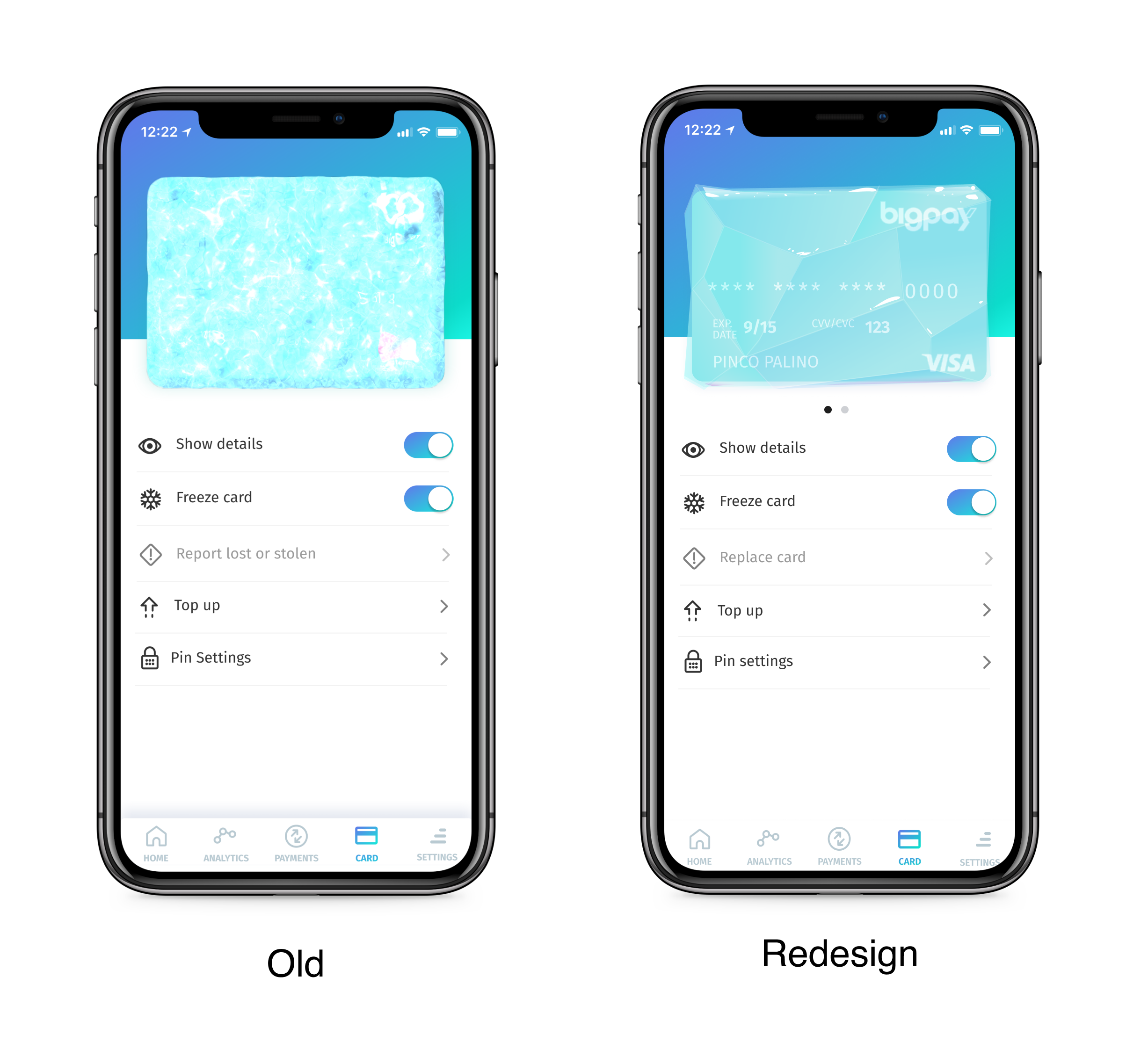
The Previous Animation
The first animation was created in After Effects and it was based on a tutorial from Voxyde VFX. It was very complex and involved many different effects and layers on top of each other. The style was really graphically appealing but implementation was not so straight forward.
It consisted in exporting the animation as semitransparent PNGs frame by frame and then overlaying them over the original card image.
There were some problems with that approach. It would take some loading time for the animation to start, The app became heavy to download as all the images were in the build. For iOS, developers had to reduce the frame rate bellow 24fps making the animation far from smooth.
It was pretty but not great.
The Idea
To recreate the animation using Lottie files in order to reduce the app size, speed up loading times and make the animation butter smooth.
“A Lottie is a JSON-based animation file format that allows you to ship animations on any platform as easily as shipping static assets. They are small files that work on any device and can scale up or down without pixelation. LottieFiles lets you create, edit, test, collaborate on and ship a Lottie in the easiest way possible.”
Creating the new designs
Lottie is awesome and all but, is has some limitations. I could still use AE to animate and generate the code, but all those fancy effects used on the first animation are not available.
I could still use vectors, gradients and transparencies so I thought it would be great to redesign elements in a more cartoonish way in order to be able to replicate whatever design natively in AE so to export directly as JS code.
For this reason my moodboard was very “cartoonish”.
With those ideas in mind I started sketching up some concepts and tried to understand what style would look better before starting to animate anything.
I designed those in Figma for speeds sake, knowing that I could replicate those vector designs in AE or simply using Figma to AE plugin to pull it into AE as vectors.
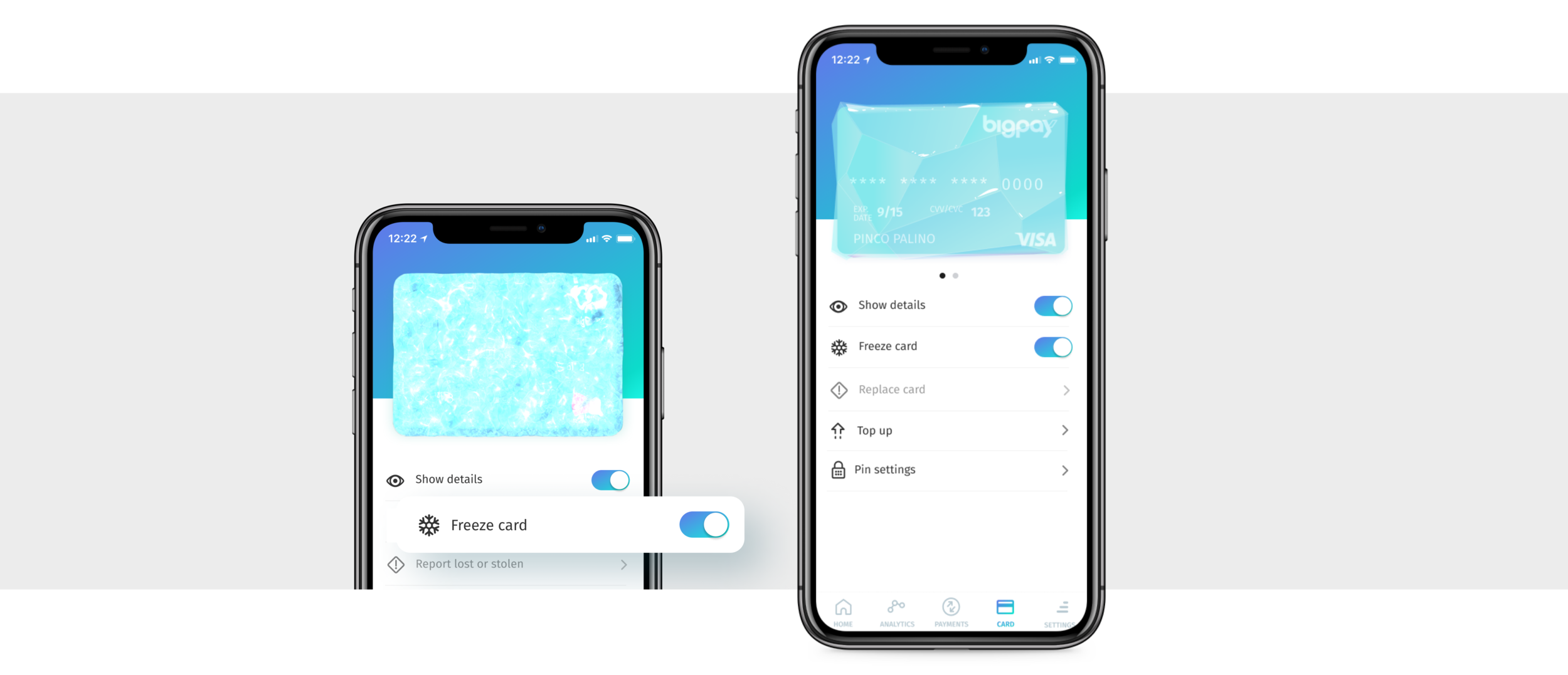
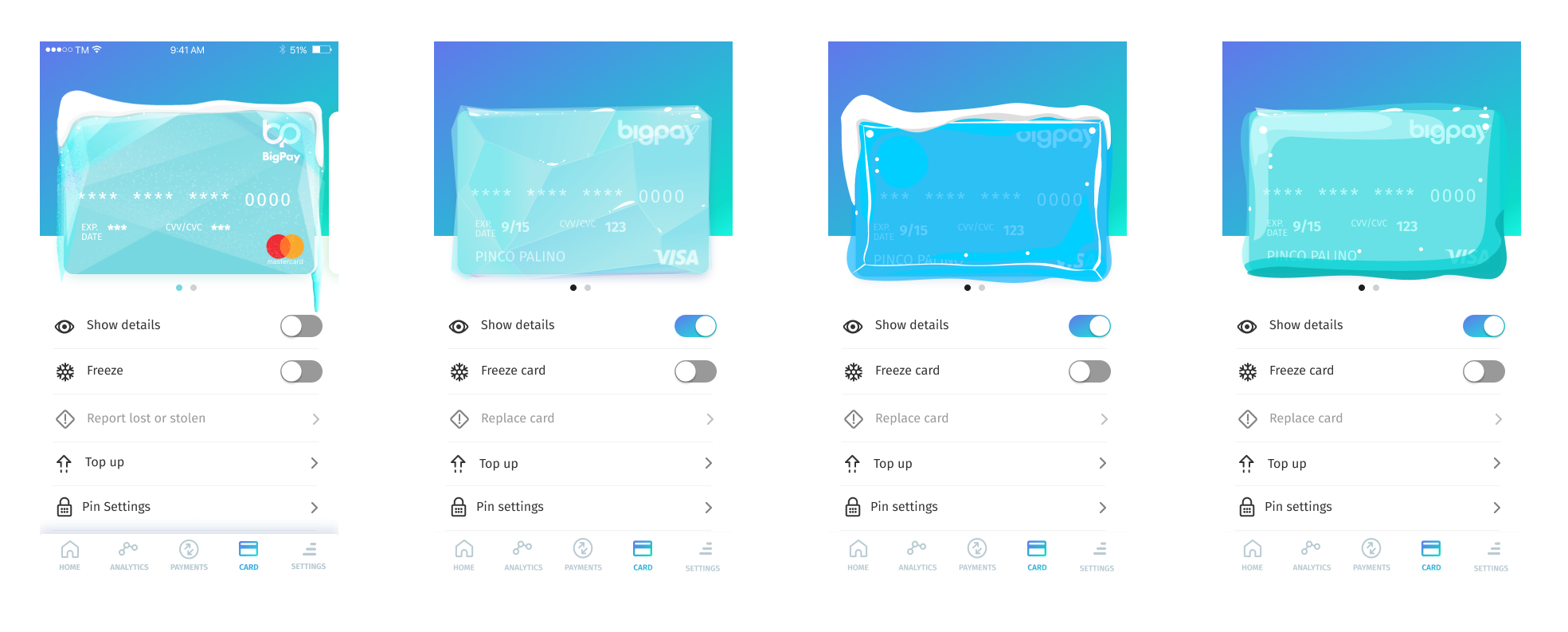
Final design
Animation
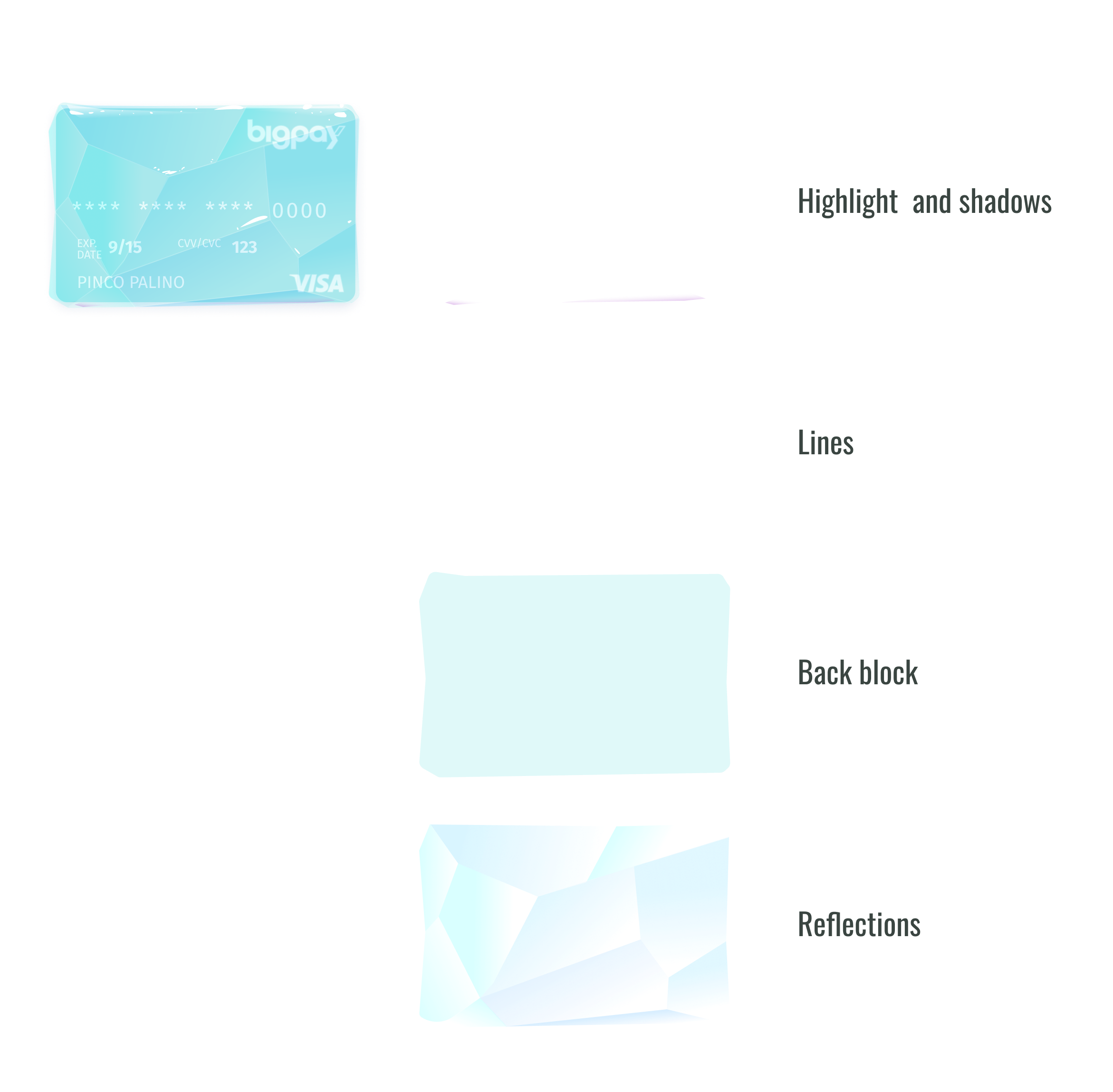
The Final design consisted of 4 sets of transparent elements that should simply overlay on top of each other. Because the animation was happening so fast I didn’t need to individually animate each set.
Once I had those vectors in AE it was simply adjust the transparency of each set from zero to hundred and it was done.
Handover
Using the Lottie plugin for AE was easy to view the animation and export as JSON file. Developers simply added the file to iOS and android and voila! We now got a consistent animation across platforms that runs super smooth and loads instantly.
The best of all is that we went from 12MB of images to just 59KB of code. That’s a stunning 20338% improvement